In the Present Era Due To the advancement in the technology such smart-phones many of the user make use of internet and are access the internet from their mobile phones and smart phones.so it become necessary for all the webdesigners to improve their Webpage design compatibile for all the mobile phones also i.e webpages must look good when they are being opened in the mobile phones.

Mobile sites not only use a different format from normal desktop sites, but the management methods and expertise required are also quite different.
 Search Engine Such As Google And Bing crawl your site before it can be included in our search index. If you just created the site, we may not yet be aware of it. If that's the case, create a Mobile Sitemap and submit it to Search Engine Such as Google And Bing to inform us of the site’s existence. A Mobile Sitemap can be submitted using Webmaster Tools, just like a standard Sitemap.
Search Engine Such As Google And Bing crawl your site before it can be included in our search index. If you just created the site, we may not yet be aware of it. If that's the case, create a Mobile Sitemap and submit it to Search Engine Such as Google And Bing to inform us of the site’s existence. A Mobile Sitemap can be submitted using Webmaster Tools, just like a standard Sitemap.
 The crawler for mobile sites Would not Crawel. If you'd like your site crawled, please allow any User-agent to access your site.
The crawler for mobile sites Would not Crawel. If you'd like your site crawled, please allow any User-agent to access your site.

 Google notices the relationship between the two versions of the URL and displays the standard version for searches from desktops and the mobile version for mobile searches.
Google notices the relationship between the two versions of the URL and displays the standard version for searches from desktops and the mobile version for mobile searches.
 Some sites have the same URL for both desktop and mobile content, but change their format according to User-agent. In other words, both mobile users and desktop users access the same URL (i.e. no redirects), but the content/format changes slightly according to the User-agent. In this case, the same URL will appear for both mobile search and desktop search, and desktop users can see a desktop version of the content while mobile users can see a mobile version of the content
Some sites have the same URL for both desktop and mobile content, but change their format according to User-agent. In other words, both mobile users and desktop users access the same URL (i.e. no redirects), but the content/format changes slightly according to the User-agent. In this case, the same URL will appear for both mobile search and desktop search, and desktop users can see a desktop version of the content while mobile users can see a mobile version of the content
Mobile sites not only use a different format from normal desktop sites, but the management methods and expertise required are also quite different.
Verify that your mobile site is indexed by Search Engine
 Search Engine Such As Google And Bing crawl your site before it can be included in our search index. If you just created the site, we may not yet be aware of it. If that's the case, create a Mobile Sitemap and submit it to Search Engine Such as Google And Bing to inform us of the site’s existence. A Mobile Sitemap can be submitted using Webmaster Tools, just like a standard Sitemap.
Search Engine Such As Google And Bing crawl your site before it can be included in our search index. If you just created the site, we may not yet be aware of it. If that's the case, create a Mobile Sitemap and submit it to Search Engine Such as Google And Bing to inform us of the site’s existence. A Mobile Sitemap can be submitted using Webmaster Tools, just like a standard Sitemap. The crawler for mobile sites Would not Crawel. If you'd like your site crawled, please allow any User-agent to access your site.
The crawler for mobile sites Would not Crawel. If you'd like your site crawled, please allow any User-agent to access your site.
Running desktop and mobile versions of your site
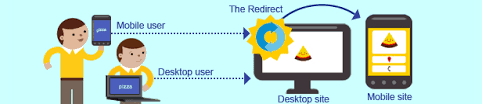
Redirect mobile users to the correct version. One of the most common problems for webmasters who run both mobile and desktop versions of a site is that the mobile version of the site appears for users on a desktop computer, or that the desktop version of the site appears when someone accesses it on a mobile device.
For the Solution of the above problem follow as listed below
(1) Redirect mobile users to the correct version
(2) Switch content based on User-agent


 icon at the top of the browser window to open the New Tab page. To use the app later, go to the Apps section in the New Tab page and click on the app icon. You can also go to the item's details page in the store to click the
icon at the top of the browser window to open the New Tab page. To use the app later, go to the Apps section in the New Tab page and click on the app icon. You can also go to the item's details page in the store to click the 








.jpg)

